
你是否注意到,当打开一个陌生网页时,眼睛总会不自觉地从左上方开始 “扫描”:先横向掠过顶部内容,再稍微下移扫过第二行较短的区域,最后沿着左侧垂直浏览?这不是偶然,而是用户浏览网页时普遍存在的 “F型视觉轨迹”。
著名网站设计师杰柯柏·尼尔森(Jakob Nielsen)通过232名用户的眼动实验发现,这种类似字母F的浏览模式,几乎贯穿了人们阅读新闻、搜索信息甚至网购的每一个场景。掌握这一规律,就能让网页设计精准贴合用户习惯,让优质内容更快 “抓住” 眼球。
️蒙特网站凭借二十余年的行业深耕,已为️华为技术、TikTok等万余客户提供服务,业务版图覆盖国内及欧美、东南亚地区,能为企业提供量身定制的网站建设策略和优化建议!

今天就来给大家讲一讲:️设计网页时,如何巧用F型浏览模型?
一、解码F型浏览模型:用户眼球的 “隐形轨迹”
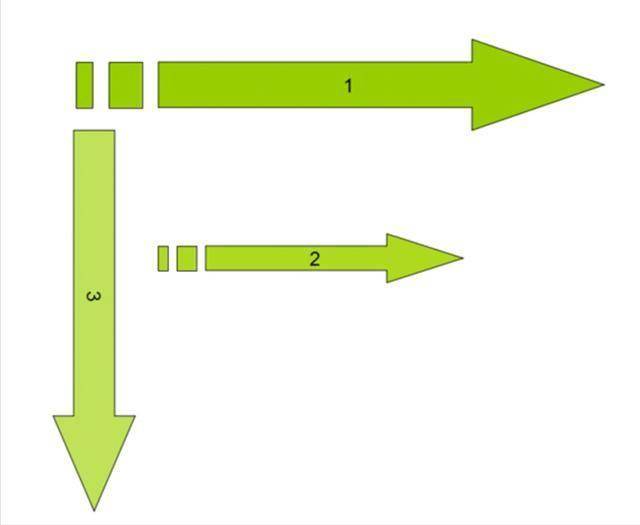
F型浏览模式由三个关键动作组成:顶部横线、中间横线、左侧竖线,就形成了一个大写的“F”。
aspcms.cn 这种模式的本质,是用户在海量信息中 “高效筛选” 的本能——他们不会逐字阅读,而是通过 “扫描关键点” 判断是否继续停留。

二、F型模型的设计法则:让重要信息 “主动靠前”
️首屏即 “焦点舞台”:用户的第一印象决定留存率。将核心内容(如品牌标语、核心功能)放在页面顶部左侧(F的起点),就像在舞台中央打光。就像苹果的产品页,左上角的产品名和导航栏形成视觉锚点,下方首段文字用加粗标题和关键词前置,直接抓住用户视线。
️段落 “前三秒法则”:头两段是用户注意力的 “黄金区域”。避免冗长开篇,用短句、数据或问题引发兴趣。
️左侧竖线(信息的 “快速通道”):左侧垂直区域是用户扫描的重点,可设置导航菜单、目录列表或高频操作按钮(如 “立即购买”)。例如知乎文章页,左侧的目录导航让用户能快速定位章节,提升浏览效率。
️打破单调(用 “视觉惊喜” 延长停留):F型布局的重复性可能导致用户疲劳,所以要在第二横线后加入差异化元素。比如前文提到的苹果产品页,插入视频或反常规排版,在用户即将下滑时制造 “视觉刹车”,让注意力重新聚焦。
️广告位的 “精准卡位”:用户在每行结尾(F的右侧端点)容易产生视觉停顿,此处适合放置横幅广告或引导按钮。
三、避坑指南:别让 F 型变成 “视觉牢笼”
F型是用户习惯的 “指南针”,却不是死板的模板。过度依赖会导致页面千篇一律,反而降低吸引力。所以建议:
️1.内容分层:重要信息按F型布局,次要内容(如侧边栏、版权信息)可灵活放置,但需避免干扰主线。
️2.移动端适配:手机屏幕的F型轨迹更紧凑,需简化顶部横线,突出拇指热区(屏幕中下部),例如将核心按钮放在左侧竖线的黄金位置。
四、让网页成为 “用户习惯的朋友”
网页设计的终极目标,是让用户 “无感浏览”——无需思考就能找到所需,在舒适的视觉体验中完成行为转化。F型浏览模型揭示的,正是用户潜意识里的 “信息获取路径”。当你的网页成为用户眼球的 “老朋友”,高停留、高转化自然水到渠成。毕竟,最好的设计不是惊艳的创意,而是让用户觉得 “一切本该如此”。
